
I siti dipartimentali dell’Università Statale di Milano: un’architettura multi-site accessibile
Per l’Università Statale di Milano ci siamo occupati di progettare e realizzare i siti web di tutti i 31 dipartimenti dell’ateneo.
La particolarità di questo progetto è l’architettura multi-site in cui la parte di codice è condivisa con tutti i singoli siti, quindi i dipartimenti utilizzano gli stessi template, pur avendo una certa libertà nella personalizzazione delle proprie pagine.
Obiettivo
Gli obiettivi principali per dell’Università statale riguardavano principalmente tre aspetti:
l’accessibilità dei contenuti per tutti gli utenti;
l’equilibrio tra l'armonia grafica e comunicativa che dovevano riportare i vari siti e la libertà dei redattori nel personalizzare ciascuno di essi in base alle caratteristiche specifiche di ogni dipartimento;
dal punto di vista tecnico era importante rendere efficiente l'integrazione con i sistemi dell'università, soprattutto nella delicata fase dell’aggiornamento.
Il progetto
Il sito è stato realizzato in Drupal 10, una piattaforma CMS open source che utilizza una tecnologia PHP/MySQL, il cui utilizzo è promosso anche da AgID (Agenzia per l'Italia digitale) come piattaforma di riferimento per la creazione di siti della Pubblica Amministrazione, sia Locale che Centrale.
Nel rispetto delle linee guida AgID, oltre all’utilizzo dei classici tool di verifica di accessibilità, come Wave 3 e Site Improve, sono stati svolti test con persone con disabilità prima del lancio, per garantire una miglior esperienza a tutte le persone a cui si rivolgono i siti dipartimentali.


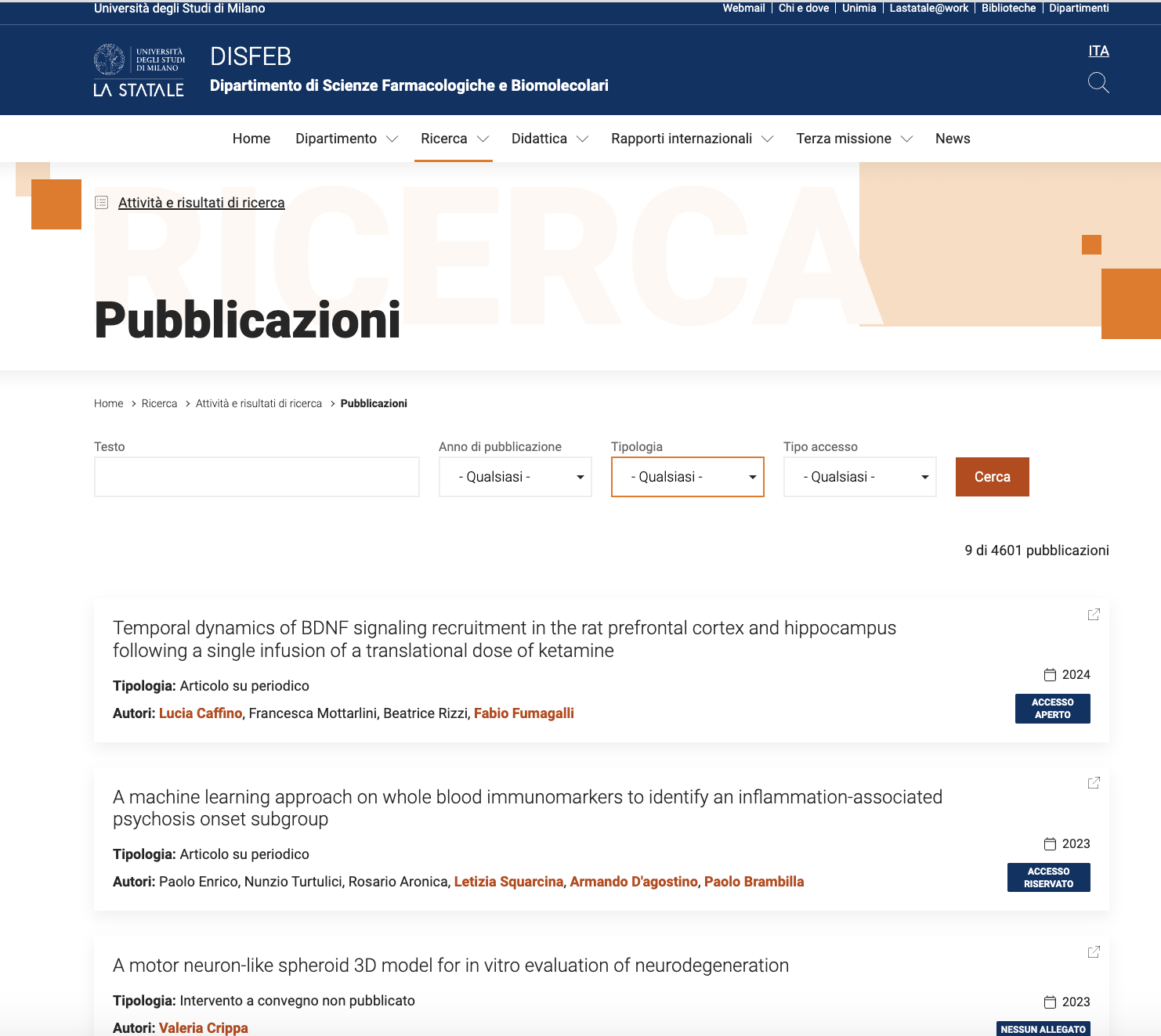
Dal punto di vista del design, abbiamo lavorato per realizzare una homepage con una struttura quasi uniforme a tutti i siti, con una maggior libertà di azione per l’inserimento di oggetti dinamici nella composizione delle pagine. In questo modo l’impostazione grafica è riconducibile a una matrice comune ma con le dovute differenze nelle scelte redazionali.
È stato importante poi prestare attenzione alla gestione delle integrazioni con i sistemi universitari per alcuni contenuti relativi ai corsi, ai docenti, agli insegnamenti.

Del nostro Gruppo hanno preso parte al progetto diversi team, guidati dal project manager Simone Goracci:
il team di UX Design, diretto da Riccardo Moreschi è intervenuto anche in una fase precedente a questo progetto specifico con la realizzazione del prototipo dei siti che poi abbiamo utilizzato una volta avuto l’incarico anche dello sviluppo;
il Competence center Drupal di Ariadne, coordinato da Federico Ghigini;
il team DevOps Cloud, guidato da Simone Zaninello, è intervenuto per impostare l’architettura e gestire il rilascio dell’applicativa.
Il progetto, iniziato a gennaio 2023, si è chiuso con il rilascio di tutti i 31 siti dei dipartimenti che sono andati online tra dicebre 2023 e gennaio 2024.