
Le Cloud Native Apps per il Festival della Scienza di Genova
L’emergenza COVID-19 ha evidenziato, tra le altre cose, l'importanza di proporre contenuti culturali online, modalità già esistente, ma diventata essenziale per la sopravvivenza di iniziative come i Festival.
Ariadne cura dal 2009 la presenza digitale del Festival della Scienza di Genova e nel 2020, insieme, ci siamo posti la domanda su come rispondere allo stravolgimento del contesto rispetto agli anni passati.
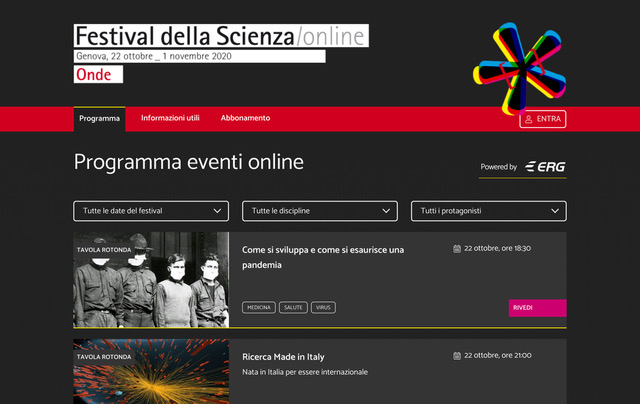
L'obiettivo con cui ci siamo misurati è stato quello di mettere online, in pochissimo tempo, un catalogo eventi che permettesse agli utenti, previo acquisto di un abbonamento, di assistere alle dirette streaming e di accedere successivamente ai video in modalità on demand.
Portare online un grande Festival, con un palinsesto di oltre 100 eventi articolati in 11 giorni, con fino a 4 eventi in contemporanea, ci ha messo davanti alle seguenti sfide tecnologiche:
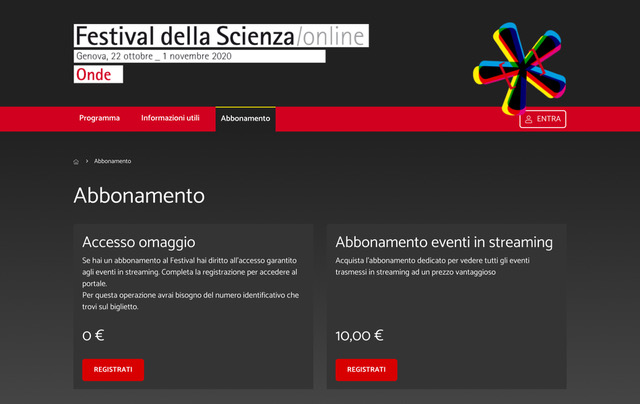
- scelta di un servizio di streaming in grado di garantire un accesso ai contenuti controllato (in questo caso dall'acquisto di un abbonamento)
- integrazione con un gateway di pagamento in grado di rispettare i vincoli amministrativi (SIAE) di un Festival. Per questi motivi non abbiamo potuto utilizzare sistemi già integrati nei servizi di streaming, né servizi come Paypal, Stripe e Satispay a cui solitamente ci appoggiamo.
- system integration con il back office dei contenuti (ovvero la redazione nella quale venivano già gestite le schede informative degli eventi)
- provisioning delle risorse e scalabilità per garantire durante i picchi di accesso delle dirette la massima fruibilità dei contenuti al minimo costo possibile
- garantire un minimo di __interazione con il pubblic__o durante le dirette (domande e risposte)


Per affrontare queste sfide abbiamo realizzato un'applicazione React basata esclusivamente su servizi cloud gestiti.
In questo modo abbiamo potuto usufruire di tutti i vantaggi del cloud, nel minor tempo possibile:
- scalabilità pressoché illimitata
- ridondanza e affidabilità
- sicurezza
- provisioning delle risorse
- pay per use
- monitoraggio

Soluzioni e servizi
Per il layer di integrazione con la struttura dati esistente ci siamo serviti di AWS Lambda, S3 e Cloudfront. In questo frangente abbiamo usato Cloudfront non solo per servire la nostra applicazione, ma anche come reverse proxy con cache per immagini e documenti in modo da non caricare il server dei contenuti.
Inoltre, abbiamo preferito evitare l'uso di un database salvando le strutture dati in semplici file JSON su S3.
Caratteristica importante dell'integrazione è stata la possibilità di non dover dipendere, a Festival terminato, dal back office dei contenuti.
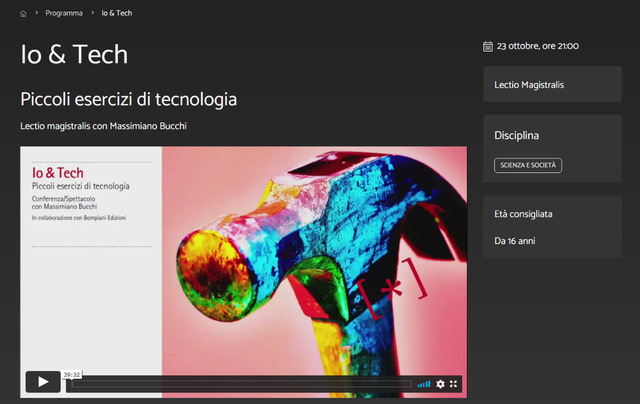
Come servizio di streaming è stato utilizzato Vimeo che tramite la domain-level privacy ci ha aiutato nel controllare l'accesso ai video.
Per il sistema di pagamento ci siamo interfacciati tramite AWS Lambda al gateway della biglietteria, già usato per l'acquisto online dei biglietti fisici, memorizzando su Dynamo DB l'esito della transazione e il legame con l'utente (utenti gestiti tramite Cognito User Pool). Inoltre, è stato necessario dare l'accesso al servizio anche agli utenti dotati di biglietto fisico, cosa realizzata tramite l’integrazione (AWS Lambda) di un servizio di validazione del codice biglietto.
Infine, abbiamo aggiunto un servizio di "domanda e risposta" basato su AWS Lambda e SNS in grado di notificare in tempo reale tramite SMS/Email le domande del pubblico ai diversi coordinatori presenti in sala durante gli eventi.
Anche in questo caso, come in questo progetto realizzato per una primaria università lombarda, l’adozione di un approccio cloud-native sì è rivelato efficace e vincente consentendoci di raggiungere brillantemente ogni obiettivo tecnico. In particolare, non solo rispetto alla possibilità di mettere in opera un sistema performante, resiliente e scalabile, ma anche rispetto alle tematiche più complesse di integrazione dei servizi coinvolti: dalla fruizione di eventi live ai processi di biglietteria.
Come da nostri standard, lo sviluppo è basato sull’utilizzo del framework serverless ed è realizzato secondo i principi cloud native utilizzando esclusivamente servizi AWS gestiti. Il frontend è una applicazione React dispiegata su S3 e servita da Cloudfront, che accede ai servizi attraverso API Gateway. Gli utenti sono autenticati con Cognito, le logiche applicative sono sviluppate in Lambda, i dati salvati su S3 e DynamoDB e le interazioni asincrone utilizzano SNS, mentre quelle asincrone con gli utenti inviano messaggi con SES. Gli eventi e le metriche rilevanti sono gestite su Cloudwatch.
