
I contenuti prima di tutto: punto di vista di un PM
Nel progetto di un portale web o di una intranet spesso viene sottovalutata l'importanza della redazione dei contenuti e l'impatto che la loro produzione ha in termini di tempi e costi.
Nel nostro ruolo di partner tecnologico ci troviamo spesso in una delle seguenti situazioni:
- continue interruzioni del progetto per la revisione dei contenuti: chi deve approvare non è stato coinvolto e i metadati scelti non sono quelli corretti
- contenuti arrivati all'ultimo minuto e non conformi alla progettazione o al layout grafico
- messa online posticipata a causa della mancanza di alcuni contenuti
Il verificarsi di queste situazioni è prevedibile fin dalle fasi iniziali del progetto e la loro gestione può essere pianificata in anticipo.
Personalmente, per valutare la situazione, utilizzo una serie di indicatori che mi permettono di capire se e quali vincoli inserire in fase di pianificazione.
#1 E' stato eseguito un content audit sugli attuali contenuti?
Ci sono due tipologie di content audit, quelli quantitativi e quelli qualitativi.
Lo scopo di un audit quantitativo è di darci un'idea del numero e della complessità dei contenuti esistenti. Questo tipo di audit è abbastanza semplice da fare, quindi se non è stato fatto potete farlo voi, con strumenti quali Xenu e Screaming Frog. Scoprirete sicuramente cose interessanti e agevolerà il confronto con il cliente durante le prime fasi del progetto, in cui spesso si è poco coinvolti.
Gli audit qualitativi sono decisamente più complessi in quanto si deve valutare ogni contenuto in base a diverse metriche (best practices, competitors, indici di qualità in relazione agli obiettivi, policy dell’organizzazione, ecc..). La presenza di questo tipo di audit indica il coinvolgimento di una figura di content strategist, avere quindi un contatto diretto con questa figura o almeno un piano delle sue attività vi premetterà di pianificare meglio anche il vostro lavoro.
#2 Il cliente pensa di recuperare buona parte dei contenuti esistenti (testi html) in maniera automatica senza passare da una revisione?
Se la risposta è SI forse è meglio ricordare a cosa andrà incontro:
- le nuove strutture dati nella maggior parte dei casi sono più ricche delle precedenti quindi il mapping (automatico) da una struttura più povera quanto meno necessita di un arricchimento manuale del dato.
- avere un html "vecchio e sporco" non è certo indice di qualità e probabilmente non si adatterà al nuovo visual
- cambiando l'architettura dell'informazione i link interni andranno comunque rivisti
Il suggerimento che posso dare in questi casi è quello di convincere il cliente a spostare l’eventuale budget destinato al recupero di contenuti (html) tramite lo sviluppo di procedure automatiche in servizi redazionali.
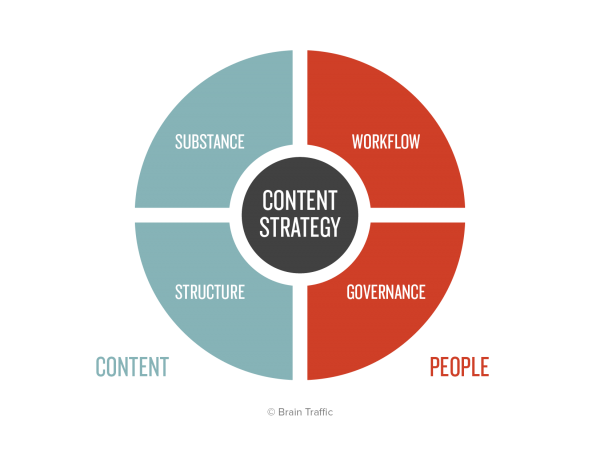
#3 Sono stati definiti governance e workflow redazionale per la creazione e manutenzione dei contenuti?
I contenuti non esistono senza le persone che li devono scrivere.

Questo è probabilmente il punto più importante, ovvero come è strutturata la redazione, quali skill hanno le persone che la compongono e qual è il processo di pubblicazione.
Pretendere trasparenza su questi aspetti vi darà una marcia in più:
- conoscere meglio il cliente, come lavora e suoi valori
- entrare in sintonia con le persone operative portando alla luce le loro aspettative e preoccupazioni
Saranno loro che useranno il “vostro” back office, che avranno bisogno di formazione e che vi chiameranno per ricevere assistenza, tutto ciò vi permetterà quindi di configurare il back office coerentemente con la redazione che lo dovrà usare.
#4 E' previsto un content planning e/o un calendario editoriale per i contenuti da realizzare?
Poter monitorare lo stato di avanzamento dei contenuti porta sicuramente due vantaggi:
- essere aggiornato sull'effettivo avanzamento di queste attività significa avere una visuale più ampia sui tempi dell’intero progetto
- verificare ad ogni rilascio la coerenza tra la progettazione (Information Architecture), il visual design e i contenuti reali.
#5 Non si accettano visual con testi "Lorem ipsum"
Quando si accettano questi visual si sta rimandando un aspetto chiave della progettazione che rischia di diventare un problema da risolvere in fase di sviluppo.

I contenuti creati ad hoc per essere belli da vedere non corrispondono mai ai contenuti reali. Mi sono trovato in situazioni in cui il cliente per risolvere problemi di ingombri voleva mettere vincoli sul numero di battute … peccato che non usasse un font monospaced e soprattutto che siamo nell’era del responsive!
#6 E' previsto un prototipo HTML per testare (anche) i contenuti?
Il prototipo non serve solo per testare la User Interaction o gli aspetti funzionali ma anche i contenuti. Se in fase di progettazione non è previsto un prototipo cercate di includerlo nelle prime fase dello sviluppo. In merito a questo argomento non aggiungo altro, ne parlerò in un prossimo post.
#7 Site migration
Questo c’entra relativamente ma voglio citarlo lo stesso. Prima di andare in esercizio assicuratevi che qualcuno abbia pensato a come mappare i vecchi contenuti (url) nei nuovi. Se nessuno l'ha fatto ci saranno problemi e sicuramente almeno una parte saranno vostri!
