
Liferay 7: rivoluzione front-end
Attesa da tempo ed anticipata da innumerevoli rumors, il 4 Aprile 2016 appare finalmente sulle scene Liferay 7.
Uno dei più noti portali Open Source si rinnova completamente, prefiggendosi uno scopo ben preciso: abbandonare la precedente impostazione monolitica in favore di un nuovo approccio modulare.
 Per perseguire questo obiettivo, dal punto di vista architetturale è stato adottato il modello OSGi, il quale ha permesso la trasformazione di tutte le componenti del portale in moduli (detti anche bundles).
Per perseguire questo obiettivo, dal punto di vista architetturale è stato adottato il modello OSGi, il quale ha permesso la trasformazione di tutte le componenti del portale in moduli (detti anche bundles).
Questi sono gestiti da un apposito tool chiamato container OSGi: esso si occupa del ciclo di vita dei componenti, permette di aggiungere e rimuovere moduli "a caldo" senza un riavvio del server e, grazie al semantic versioning, permette anche la convivenza di diverse versioni di questi senza che entrino in conflitto tra loro.
Per facilitare gli sviluppi di questo nuovo approccio, si è deciso inoltre di sostituire il sistema di build accantonando il vecchio Ant per il più moderno e flessibile Gradle.
Se da un lato questi cambiamenti promettono una migliore scalabilità e manutenibilità del codice per il back-end, cosa è stato fatto invece per il front-end?
Il mondo del front-end ha visto negli ultimi anni una crescita esponenziale di nuovi tool, librerie e framework che hanno arricchito lo sviluppo web di una miriade di nuove possibilità.
Tutte queste novità non potevano essere ignorate dalla comunità Liferay, che ha infatti deciso di dotare il portale di strumenti front-end al passo con i tempi.
Pronti per una corposa carrellata? Tenetevi forte.
Tanti nuovi strumenti
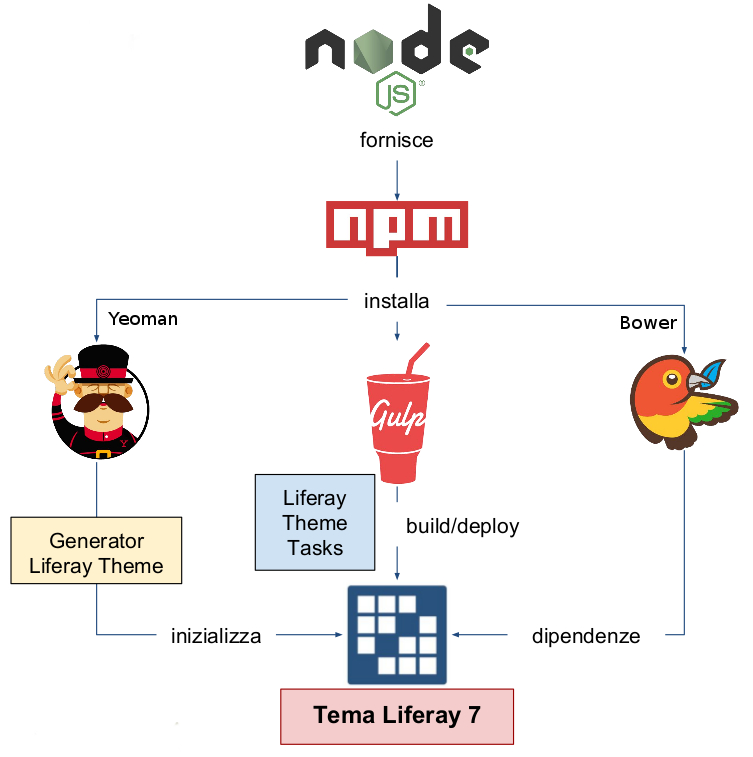
Per rinnovare il front-end del portale, la gestione dei temi in Liferay 7 è stata completamente rivista adottando il framework Open Source node.js.
Node è un ambiente runtime che fornisce i servizi necessari all'esecuzione di applicazioni JavaScript.
Questa piattaforma nata nel 2009 e basata sull'interprete V8 di Google Chrome ha avuto un'enorme diffusione grazie soprattutto al suo gestore di pacchetti npm.
Un progetto node è tipicamente una collezione di moduli JavaScript la cui installazione, rimozione e gestione delle dipendenze viene realizzata da npm.
I moduli possono essere creati da zero o possono essere di terze parti: per dare un'idea della diffusione del framework, l'npm registry, ovvero il repository dei moduli liberamente installabili nei propri progetti conta al momento più di 400 mila pacchetti. Una scelta davvero niente male!
Ora con Liferay 7 ogni tema è un progetto node ed è quindi facile intuire quante possibilità offra questo nuovo approccio, intrinsecamente modulare e perciò facile da estendere.
Per la creazione e lo sviluppo di un tema, si usano di default due pacchetti node, per i quali Liferay ha sviluppato configurazioni specifiche: Yeoman e Gulp.
Yeoman crea un boilerplate, cioè un tree di directory e file template da cui partire con un nuovo progetto, nel nostro caso un tema Liferay. Questo solleva lo sviluppatore dall'onere di noiose configurazioni e dalla preoccupazione di seguire le best practices delle tecnologie in uso.
Esso funziona per mezzo di "generatori", ovvero configurazioni che descrivono il tipo, le dipendenze, i file e le directory di partenza per un nuovo progetto. Per Liferay è stato creato il Generator Liferay Theme il quale si preoccupa di installare tutte le dipendenze node di cui necessita un tema Liferay 7 e di impostare la cartella di lavoro con i file per iniziare a sviluppare.
Discorso analogo per build e deploy: anche qui non più Ant ma Gulp, un build system scritto in JavaScript che permette di gestire ed estendere i task coinvolti nella generazione di un tema. I task di default per Liferay sono raccolti nei Liferay Theme Tasks, ma anche qui è molto semplice aggiungerne altri custom.
Questo nuovo approccio permette una libertà totale nel costruire il proprio tema con i tool che più si preferiscono. Io ad esempio utilizzo anche Bower, un gestore per le dipendenze front-end da caricare nel browser (plugin JavaScript, librerie e framework).

Il nuovo JavaScript
Ma non è finita qui. Un'ulteriore novità lato front-end consiste anche nel supporto ad ECMAScript 2015.
ECMAScript è un linguaggio di programmazione standardizzato da ECMA International e tutti lo conosciamo attraverso la sua implementazione più diffusa, ossia JavaScript. La versione 6 di Giugno 2015 (per brevità ES2015), viene rilasciata dopo 6 anni dal rilascio della versione precedente.
Questo ampio lasso di tempo ha fatto si che le features aggiunte al linguaggio fossero numerosissime: classi, arrow functions, iteratori, moduli, promises, template strings, set, map, weak map e molto altro viene ora messo a disposizione degli sviluppatori.
Tutto molto interessante, ma il supporto?
Sebbene per ambienti come node o per browser moderni come Firefox, Chrome o Edge si copra più del 95% del nuovo standard, così non è per i browser più datati dove il supporto è limitato (IE 11 arriva ad un 15%). Come fare allora se volete provare il "nuovo" JavaScript, garantendo la compatibilità?
E’ assolutamente possibile farlo, basta dotarsi di 2 strumenti: un transpilatore ed un sistema di caricamento moduli.
La transpilazione è quel processo tramite il quale un linguaggio di programmazione viene trasformato in un altro linguaggio di pari livello, al contrario della compilazione che invece trasforma un linguaggio di alto livello in un linguaggio di livello più basso.
Nel nostro caso ci interessa convertire il nuovo ES2015 nella vecchia versione 5, in modo da ottenere la compatibilità necessaria ai browser più datati. Lo standard de facto per compiere questa operazione è Babel, un transpilatore che essendo anch'esso un pacchetto node, è stato facilmente integrato in Liferay 7.
Per quanto riguarda invece il caricamento dei moduli JavaScript, Liferay si è fornita di un proprio tool, il Liferay AMD Loader, che implementa il caricamento asincrono dei moduli in maniera compatibile con AMD, l'Asynchronous Module Definition usato da Require.js.
Grazie a questo tool possiamo caricare in pagina il nostro codice JavaScript solo al bisogno e delegare ad esso la risoluzione delle dipendenze dei nostri moduli. Niente male!

Non è finita qui
Di novità di cui parlare ce ne sarebbero ancora tante: dall'introduzione di Lexicon, un Bootstrap esteso che costituisce tutta l'interfaccia d'amministrazione del portale, a senna.js, la libreria JavaScript che di default trasforma Liferay in una Single Page Application. Ma ne parleremo in altri articoli.
Frastornati da tutti questi nomi? Tranquilli, è normale. Il mondo dello sviluppo front-end è cresciuto così tanto negli ultimi anni che anche gli esperti del settore a volte hanno difficoltà ad orientarsi tra nuovi tool, framework, librerie e pattern di sviluppo.
Ma ciò che conta è che anche Liferay abbia riconosciuto questa varietà e si sia impegnata a dotare il proprio portale di strumenti per usufruirne.
Le possibilità sono pressoché infinite: perché non integrare React o Aurelia ad esempio? Ora si può: in Liferay la rivoluzione front-end è appena cominciata!
